22:09 Как бесить свою аудиторию: 14 советов | |
В статье перечислены вещи, которые бесят лично меня, моих коллег и большинство пользователей Сети. Если вам есть, что добавить – прошу в комментарии. 1. Всплывающие окнаКлассика доведения до белого каления. Градус накала ниже поясницы повышают не просто всплывающие окна, а хитрые окна, в которых крестик появляется не сразу, а то и того лучше – сначала появляется ложный крестик, нажатие на который открывает чертову страницу с рекламой или сторонним сайтом. Разместите такие окна на все страницы и пусть вылезают при каждом обновлении. Добавьте туда видео с автозапуском – готово, вы восхитительны, все рвут и мечут. Читайте также: Когда всплывающие окна могут угробить ваш бренд 2. Формулировка предложения подписаться на рассылкуПредложение подписаться на рассылку может быть не только навязчивым, но и довольно обидным или просто странным и включать в себя формулировки а-ля «хотите подписаться на наши модные новости или и дальше будете ходить как чучело?». 
 3. Шаблонные картинки со стоков
3. Шаблонные картинки со стоков
Фото веселых работников офиса, очаровательной техподдержки и рукопожатий мужчин в пиджаках набили оскомину всем, кто посещал корпоративные сайты компаний. В лучшем случае стоковые фото обезличены и воспринимаются как визуальный мусор, в худшем – откровенно смешны. Они бесят большинство опрошенных коллег.  4. Длинные страницы
4. Длинные страницы
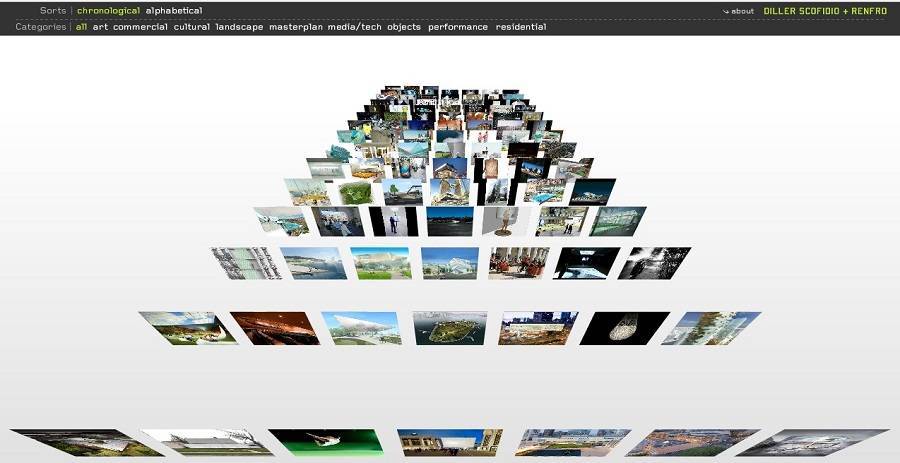
Иногда раздел сайта больше похож на ленту соцсети – кажется, что его можно скроллить бесконечно. Сейчас страницы с длинным скроллингом стали настоящим трендом и дают дизайнерам возможность выразить себя по полной, но многие пользователи находят крайне утомительным листать длинную страницу. Особенно бесят страницы, у которых нет кнопки «Вверх» или «Назад» и благодаря которым указательный палец можно стереть до кости. 5. Тупая навигацияНесмотря на все рассуждения на тему юзабилити, интуитивно понятный интерфейс и прочие плюшки, призванные облегчить жизнь пользователю, некоторые сайты представляют собой сплошной полет дизайнерской мысли: все очень красиво и необычно, а вот куда кликать совершенно непонятно. Арт-объект вместо сайта – это эффектно, но бесполезно.  6. Самовоспроизводящийся контент
6. Самовоспроизводящийся контент
«Да блин, из какой вкладки играет?!» – спрашивает себя пользователь, нарвавшийся на контент, который проигрывается автоматически. Бесит это по очевидным причинам: это навязчиво, шумно и часто неожиданно, а если у вас еще и интернет медленный – бесит вдвойне. 7. Форма обратной связиАбсолютный мастхев для вызова гнева программистов. Сильнее всего бесит невозможность связаться хоть с кем-нибудь из разработчиков сайта при необходимости удаления закупленных ссылок, ведущих на сайт клиента, но относится и к банальной недоступности техподдержки. 8. Долгая загрузкаПомните интернет по карточкам? Для меня это ностальгия по детству и тому, каким тогда был интернет: медленным, дорогим и неизведанным. А еще там были мультики про Масяню. В любом случае, никакая светлая ностальгия не поможет, когда сайт беспощадно виснет при учете современной тотальной нехватки времени. 9. Отвратительный дизайнДля меня это решающий пункт, как и для большинства опрошенных коллег. Плохой дизайн может включать в себя что угодно: кривую верстку, провальные цветовые решения, слепой шрифт, ненавидящий пользователя интерфейс и многое другое.  Читайте также: 15 ошибок веб-дизайна, которые отпугивают посетителей сайта
10. Отсутствие мобильной версии
Читайте также: 15 ошибок веб-дизайна, которые отпугивают посетителей сайта
10. Отсутствие мобильной версии
Можно долго говорить о том, какая значительная часть трафика приходится на портативные устройства, что она растет, как важна адаптивная верстка и необходима мобильная версия – рано или поздно нарываешься на сайт, который заставляет крутить-вертеть телефон как хочешь в надежде рассмотреть нужную информацию. Радует одно: таких сайтов все меньше. Читайте также: Адаптивная верстка vs мобильный сайт, или Какая стратегия адаптации к мобильному трафику выиграет в будущем? 11. Нечитабельность шрифтаКровотечения из глаз в данном случае можно добиться кучей приемов: сплошная стена текста, маленькие буквы или неподходящий шрифт. Например, шрифт, имитирующий рукописный текст, или приснопамятный Comic Sans, ставший мемом: 
Отдельно этот пункт вызывает гнев у дизайнеров, которых просят «поиграть шрифтами». 12. Невнятный пункт «О компании»«Динамично развивающаяся компания, состоящая из амбициозных профессионалов своего дела с уникальным опытом, которые работают на результат» … Все видели подобное описание компании, набитое штампами чуть более, чем полностью. Нет ничего плохого в том, что вы сплоченная команда профессионалов, плохо то, что эта информация не дает клиенту ровно никакого представления о том, чем вы вообще занимаетесь. При виде такого раздела я представляю Ильяхова на коне и вспоминаю его совет задавать простой вопрос: «Если вы уберете название из описания компании, будет ли понятно, чем она занимается?». Чтобы максимально взбесить посетителя сайта и сделать комбо, неплохо добавить к штампованному описанию компании избитую стоковую фото радостных офисных работников. Читайте также: Как написать текст на страницу «О компании»: пошаговое руководство 13. Нет кнопки «Поделиться»Не надо стесняться и прятать кнопки, с помощью которых ваш контент можно расшарить в социальных сетях – от этого никто не выигрывает. 14. Несоответствие тайтлов содержаниюСпонсор этого пункта – боль отдела контента. Впрочем, такой обман бесит всех: читаешь статью в надежде получить обещанную тайтлом информацию и понимаешь, что тебя обманули. Потраченное время, нерешенная задача и легкий запах гари. Услышь мой ревЭта статья – список вредных советов по тому, каким должен быть сайт, чтобы сводить пользователей с ума. А что бесит лично вас? Пишите в комментариях. kak-besit-svoyu-auditoriyu-14-sovetov | |
|
| |
| Всего комментариев: 0 | |